UI/UX Design
Konsistenz und Effizienz: So verbesserst du den Design- und Entwicklungsprozess
Viele Design- und Entwicklungsprozesse scheitern an unklarer Kommunikation und ineffizienten Abläufen. In diesem Blogpost zeigen wir, wie moderne Tools wie Figma und Storybook helfen, diese Probleme zu lösen und durch Design Systems konsistente, hochwertige Ergebnisse zu erzielen.
Pius Gasperi

In der digitalen Produktentwicklung ist ein gut strukturierter Design- und Entwicklungsprozess entscheidend für den Erfolg eines Projekts. Doch oft scheitern Teams an Herausforderungen wie mangelnder Kommunikation, unklaren Vorgaben und fehlender Abstimmung zwischen Designern und Entwicklern. Diese Schwachstellen führen nicht nur zu Missverständnissen und Verzögerungen, sondern auch zu inkonsistenten Ergebnissen, die die Qualität des Endprodukts beeinträchtigen können.
In diesem Blogpost werfen wir einen Blick auf die häufigsten Probleme in traditionellen Design- und Entwicklungsprozessen und stellen im Anschluss einen modernen Ansatz vor, der durch den Einsatz von Tools wie Figma und Storybook nicht nur die Zusammenarbeit verbessert, sondern auch eine konsistente und effiziente Umsetzung garantiert.
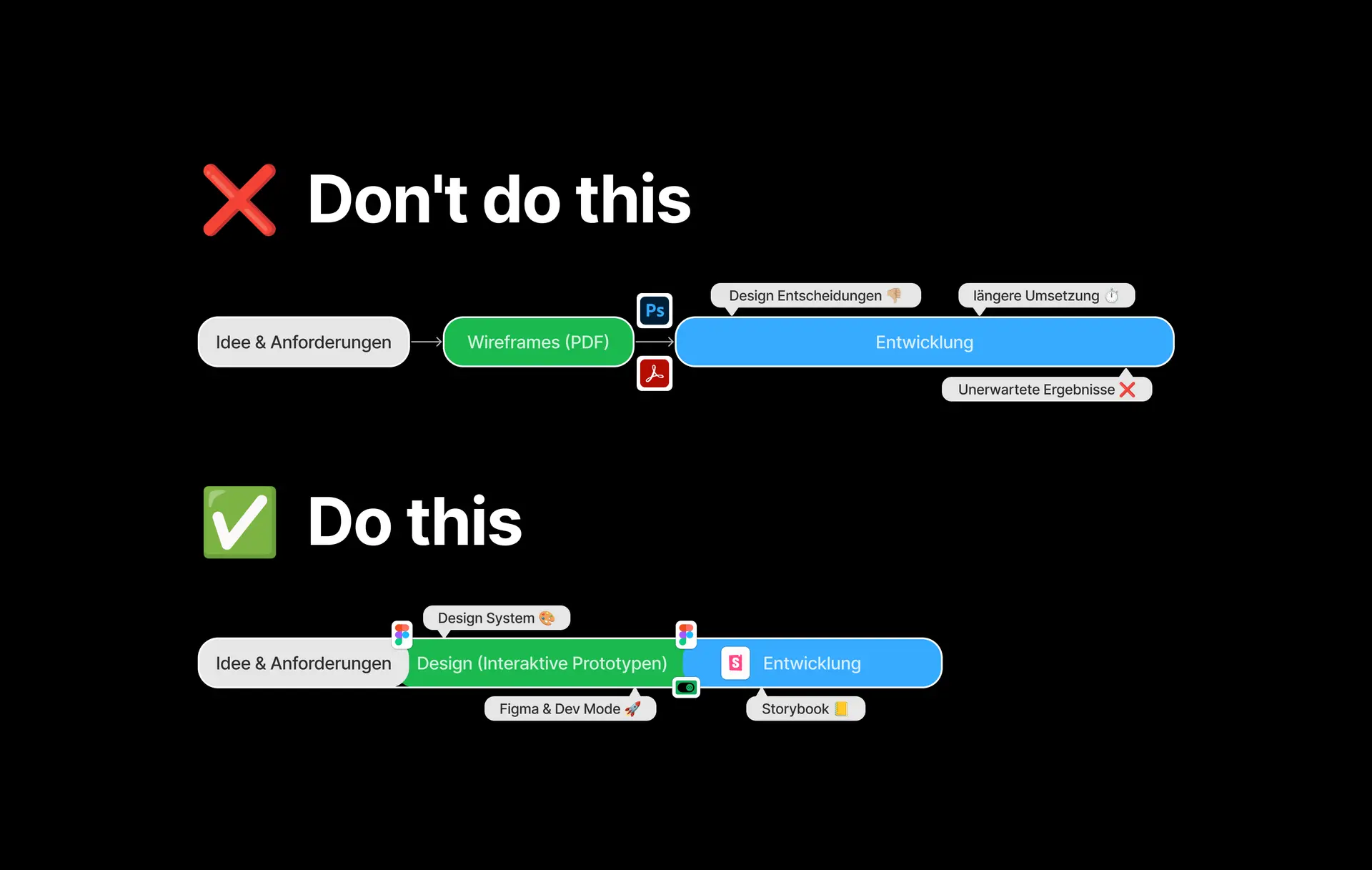
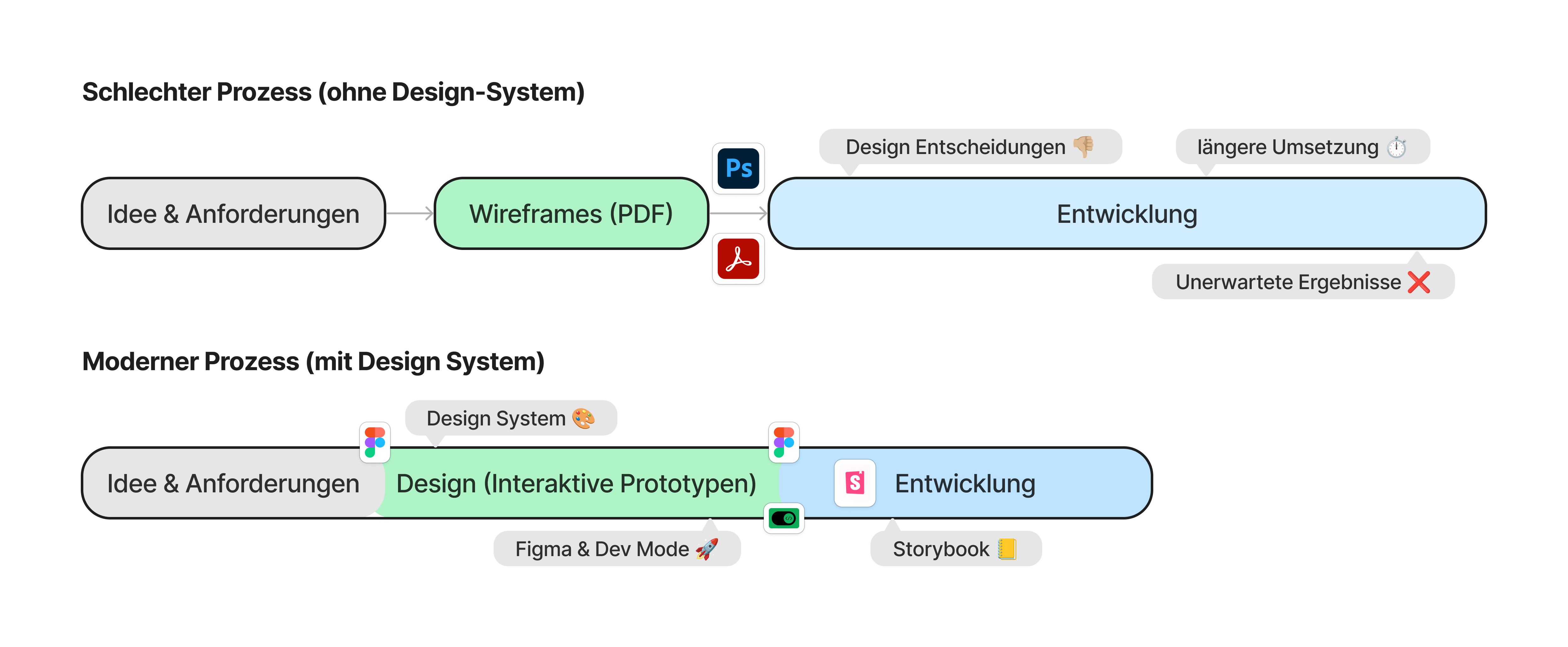
Der veraltete Design- & Entwicklungsprozess ❌
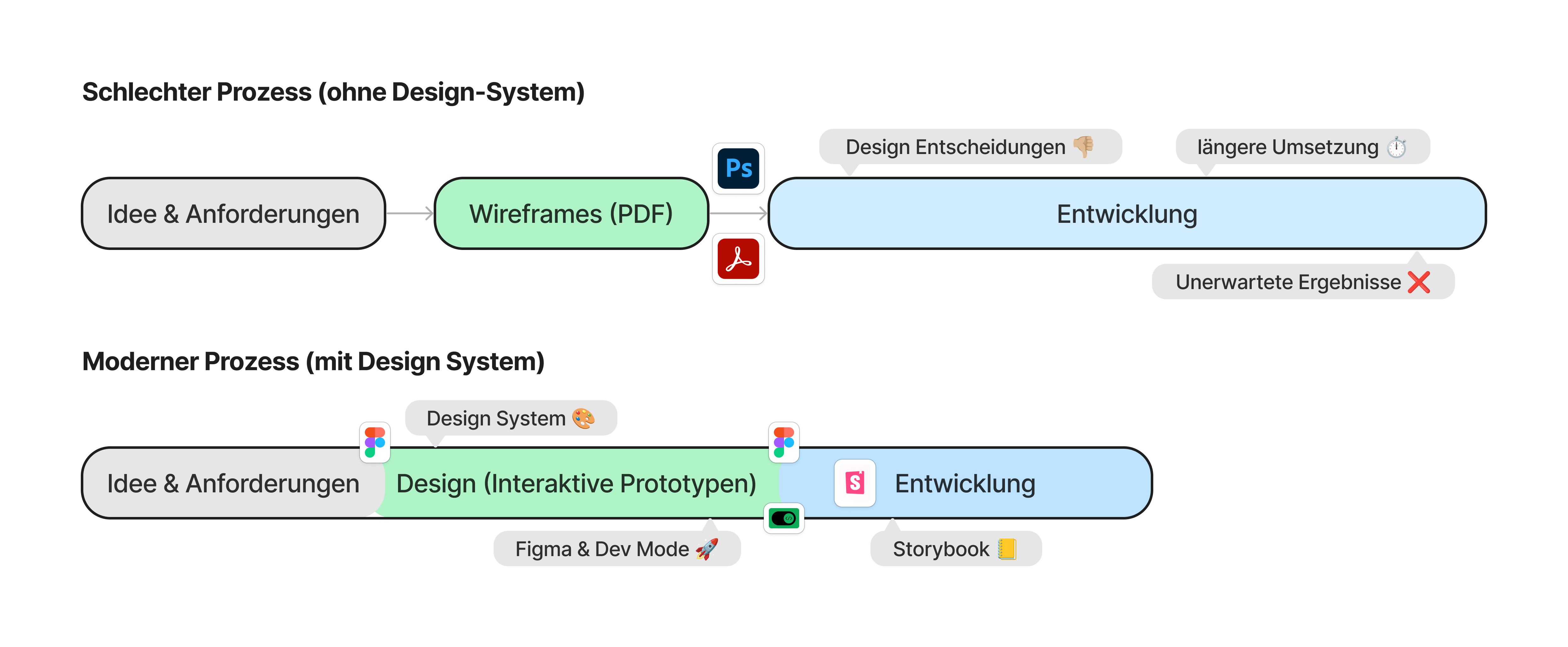
Der Design- und Entwicklungsprozess ist oft von Herausforderungen geprägt, die sich aus unklarer Kommunikation, unzureichenden Designvorlagen und mangelnder Abstimmung zwischen den Teams ergeben. Angefangen bei der Ideensammlung bis hin zur Entwicklung ohne klare Richtlinien können diese Probleme zu Missverständnissen, unrealistischen Erwartungen und ineffizientem Arbeiten führen.
1. Brainstorming und Ideensammlung
Der Prozess beginnt oft mit einer Idee vom Kunden, die dann an eine Designagentur ausgelagert wird. Hier liegt oft das erste Problem: Die Kommunikation zwischen Kunde und Agentur kann unklar sein, was zu Missverständnissen und unrealistischen Erwartungen führt.
2. Erstellung von Wireframes
Die Agentur erstellt Wireframes, oft noch in Form von statischen PDFs oder pixelbasierten Entwürfen zum Beispiel für Desktop. Diese können jedoch die dynamischen Aspekte einer Website oder App nicht angemessen erfassen und lassen oft wichtige Details unberücksichtigt und Entscheidungen und Feedback für den Start der Entwicklung fehlen.
3. Entwicklung ohne klare Richtlinien
Die Entwicklung beginnt auf Basis der Wireframes und eines möglichen Styleguides. Hier entstehen jedoch oft Probleme:
- Unvollständige Informationen: Der Styleguide ist oft unvollständig und lässt Fragen offen, wie die richtige und konsistente Verwendung von Farben und Schriften, optimierte Layouts für unterschiedliche Bildschirmgrößen oder die Darstellung unterschiedlicher Zustände und Interaktionen.
- Mangelnde Konsistenz: Da Designentscheidungen durch statische PDFs nicht eindeutig festgelegt sind, treffen Entwickler oft individuelle Entscheidungen. So kann es gut sein, dass ein Entwickler den Abstand zwischen Text und Button etwas größer interpretiert und umsetzt als sein Team-Mitglied. Dies führt zu inkonsistenten Ergebnissen und erhöhtem Zeitaufwand.
- Fehlende Abstimmung: Die fehlende Koordination zwischen Design und Entwicklung führt zu ineffizientem Arbeiten und kann zu unerwarteten Problemen im späteren Projektverlauf führen. Der Kunde hat die statischen Mockups in PDF-Form gesehen, hatte jedoch andere Erwartungen an die Interaktion des fertig entwickelten Produkt oder für spezifische Fälle, welche nicht abgebildet werden konnten.

Ein moderner Prozess ✅
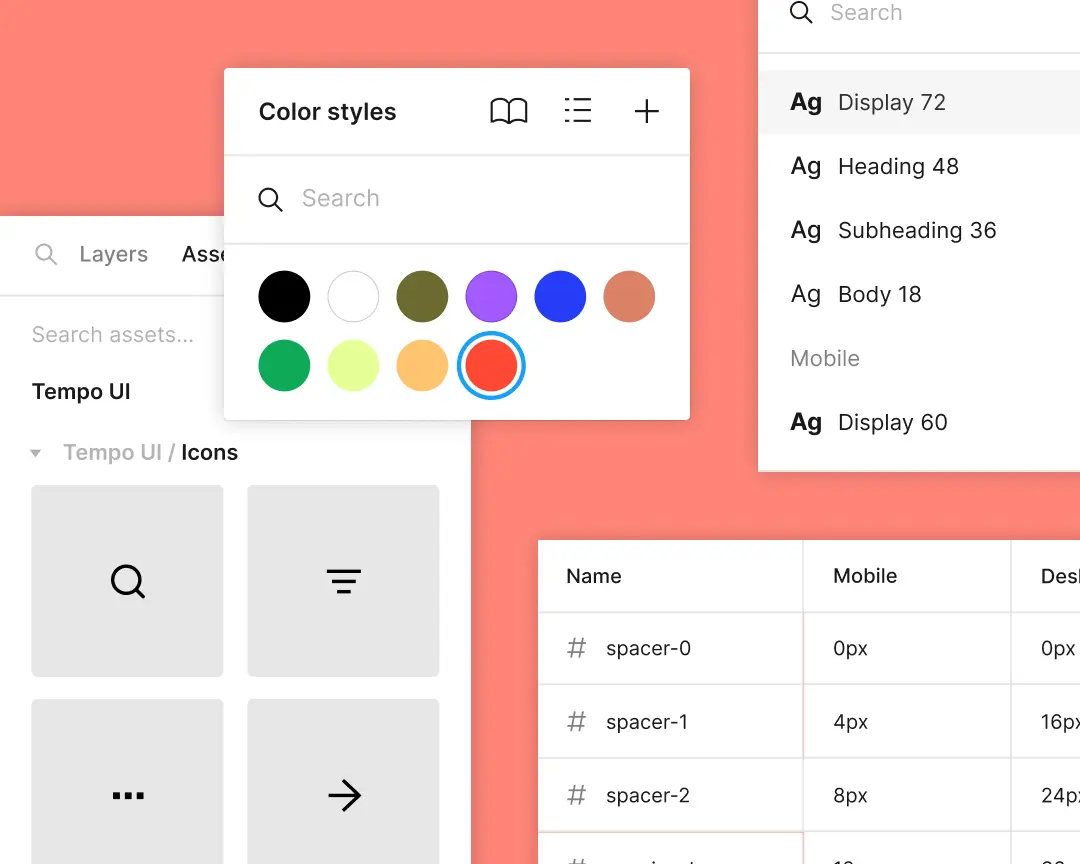
In einem modernen Design- und Entwicklungsprozess bildet ein Design System die Basis für effizientes Arbeiten und eine konsistente Umsetzung. Der Prozess wird durch den Einsatz von Tools wie Figma zum Erstellen von interaktiven Klick-Prototypen oder Storybook zur Erstellung einer Komponenten-Bibliothek unterstützt.
1. Erfassen der Anforderungen und Wireframing
Die Anforderungen werden erfasst und erste Entwürfe/Wireframes werden erstellt. Dabei findet eine kontinuierliche Rücksprache mit dem Kunden statt, um Basiskonzepte und Grundlagen des Design-Systems wie Farben, Schriften, Layouts und Interaktionen zu definieren. In diesem Prozess ist es wichtig, auch die Abläufe und Funktionen aus Kunden- und Anwendersicht zu verstehen.

© Figma
2. Design System als Diskussionsplattform
Basierend auf den umfangreich erfassten Anforderungen und Konzepten wird von der Agentur das Designsystem und die Applikation in einem modernen Tool wie Figma in mehreren Sprints umgesetzt und anhand von Klickprototypen interaktiv gemacht. Das Design System dient als zentrale Plattform für Diskussionen und liefert viele Informationen sowie Antworten auf Design- und Entwicklungsfragen. Durch den Einsatz interaktiver Prototypen in Figma können UX-Fragen frühzeitig geklärt und Feedback eingeholt werden.
- Interaktive Prototypen: Durch interaktive Prototypen werden Designentscheidungen besser verstanden und können erlebt werden. Der Kunde kann die Basis-Interaktionen schon vor der Entwicklung sehen und präzises Feedback geben.
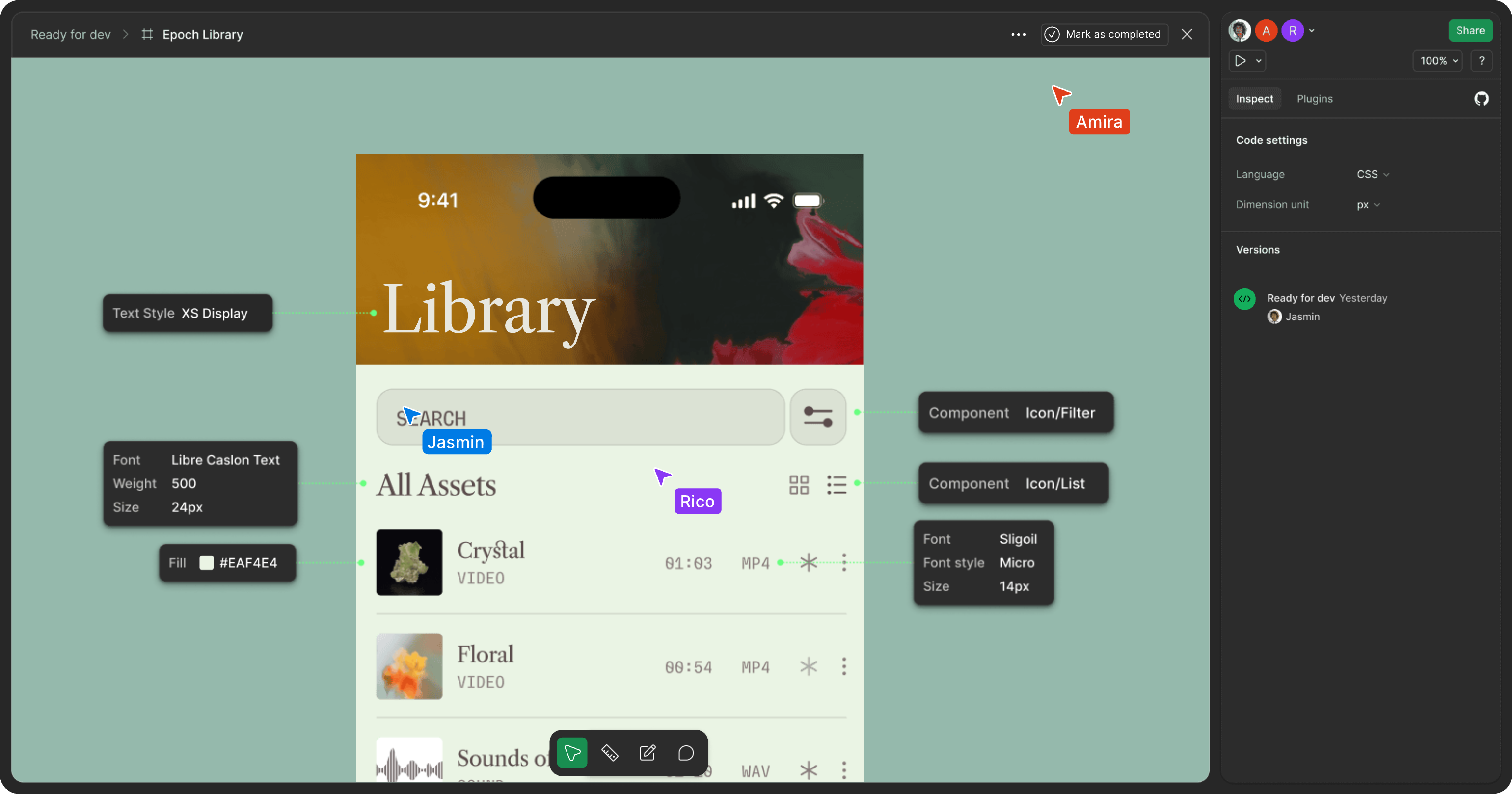
- Figma als Tool mit DEV Mode: Entwickler erhalten frühzeitig relevante Informationen auch aus technischer Sicht und können spezifische Fragen stellen und ihre Erfahrung einbringen, was den Entwicklungsprozess optimiert.
- Konsistenz und Effizienz: Alle Entwickler arbeiten auf der gleichen, vollständigen Grundlage, was zu einer konsistenten und effizienten Umsetzung führt.

© Figma
Figma Dev Mode
Figma bietet mit seinem Dev Mode einen Playground für Entwickler, der den gesamten Prozess der Entwicklung unterstützt.
- Inspizieren von Komponenten: Entwickler können Komponenten im Detail untersuchen, einschließlich Zuständen und Interaktionen.
Output für Entwickler: Figma generiert automatisch CSS-Stile, Rem-Größen und verwendet Tokens, was Entwicklern die Entscheidungsfindung erleichtert.
Markieren von Komponenten/Screens als "Bereit für die Entwicklung": Diese Funktion ermöglicht eine klare Kommunikation zwischen Design und Entwicklung. Durch direkte Notizen für Entwickler und die Einsicht in Änderungen am Design seit der Freigabe werden Produktbesitzer und Entwickler dabei unterstützt, nachträgliche Änderungen besser zu verstehen und zu verwalten. Diese Funktionen tragen dazu bei, die Zusammenarbeit zwischen Design und Entwicklung zu verbessern und die Effizienz des gesamten Prozesses zu steigern.
3. Entwicklung von Komponenten
Basierend auf dem grafischen und interaktiven Komponentenkatalog in Figma kann mit der Entwicklung gestartet werden. Oft wird hier bereits mit der Implementierung von Basis-Komponenten gestartet. Diese werden unabhängig von der Applikationslogik (Backend, Authentifizierung, ...) implementiert und können somit ohne Abhängigkeiten entwickelt und getestet werden. Die isoliert entwickelten Komponenten, wie beispielsweise Buttons, Popups oder die Toolbar, können dadurch auch in anderen Projekten des Unternehmens eingesetzt werden.
- Eigene Style- und Component-Library: Isolierte Frontend-Komponenten können in einer eigenen Component-Library entwickelt werden, die in verschiedenen Projekten wiederverwendet werden kann.
- Unabhängige Konzeption und Implementierung: Durch die Entwicklung und automatisierten Tests der isolierten Komponenten, ohne Abhängigkeiten zu spezifischen Applikationen, ist eine schnelle und unabhängige Entwicklung möglich.
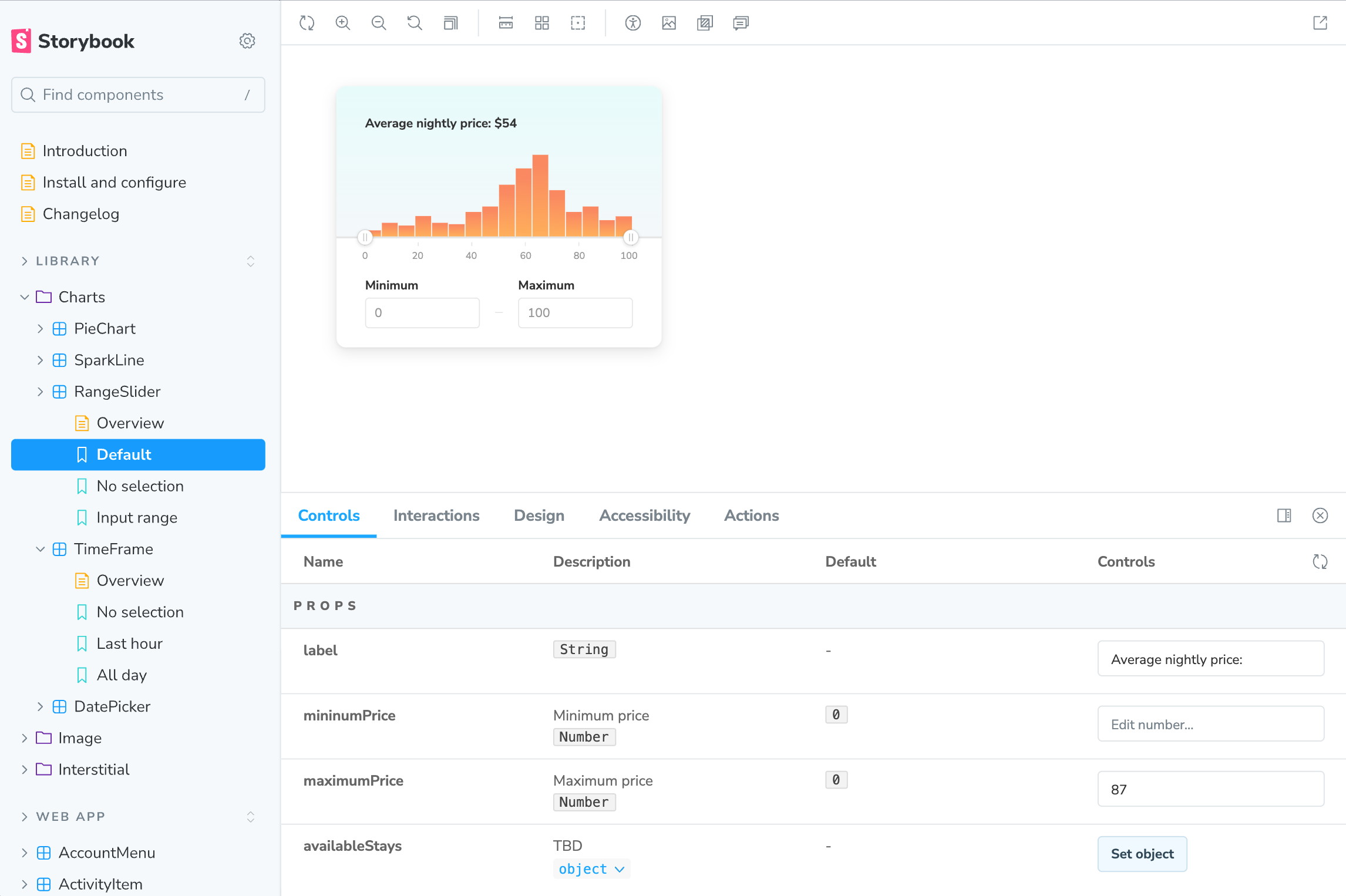
- Storybook als Tool: Mit Tools wie zum Beispiel Storybook kann eine Art Katalog für alle implementierten Basis-Komponenten erstellt werden. Dies ermöglicht es allen Teilnehmern die generische Komponenten-Bibliothek anzusehen, auszuprobieren und für weitere Projekte einzusetzen.
Durch diesen modernen Prozess wird eine effiziente und konsistente Umsetzung von Design und Entwicklung gewährleistet, was zu qualitativ hochwertigen Produkten führt.

© Storybook

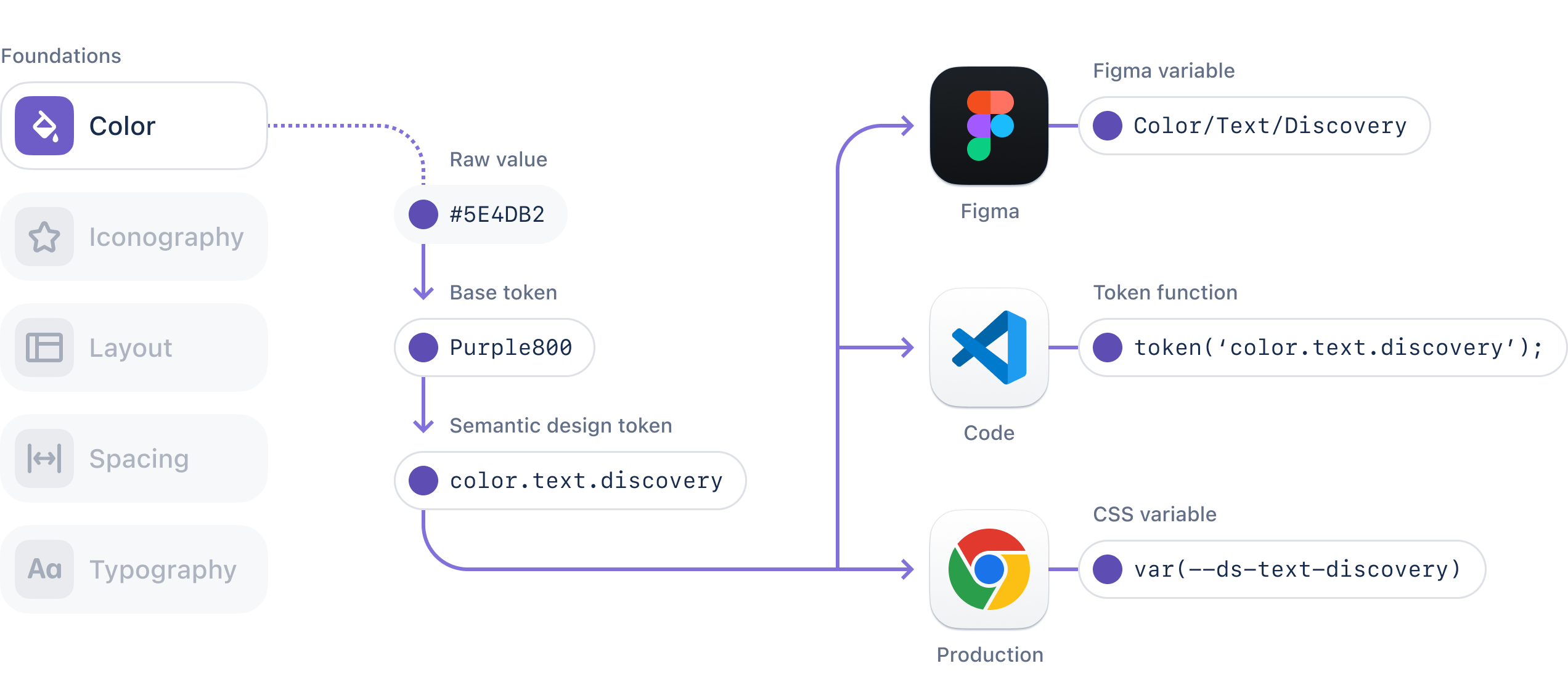
© Atlassian
Fazit
Ein moderner Design- und Entwicklungsprozess zeichnet sich im besten Fall durch die Nutzung eines Design Systems aus, das als Grundlage für alle Arbeitsschritte dient. Durch die klare Definition anhand des Design Systems wird eine konsistente Umsetzung gewährleistet.
Die verschiedenen Bereiche wie Design und Entwicklung rücken näher zusammen, da jeder Bereich nur seine spezifischen Fähigkeiten einbringt. Entwickler müssen keine Designentscheidungen treffen, sondern können sich auf ihre Expertise konzentrieren. Gleichzeitig ermöglicht dies eine bessere Verknüpfung von Know-how und Inputs aus verschiedenen Bereichen. Entwickler und Produktbesitzer können frühzeitig ihr Wissen und ihre Erfahrungen in den Designprozess einbringen und so wertvolles Feedback liefern.
Durch dieses nahtlose Zusammenarbeit wird eine effiziente und konsistente Umsetzung von Projekten erreicht. Die klare Kommunikation und das gemeinsame Verständnis für die Anforderungen führen zu qualitativ hochwertigen Endprodukten, die den Bedürfnissen der Nutzer gerecht werden.

Links
Pius Gasperi