Web Entwicklung
Entwicklungs-Turbo: Nx Monorepos für Angular-Apps
Nx ist ein mächtiges Tool, um Angular Apps in Monorepos zu entwickeln. Es bietet viele Vorteile, wie z.B. Code Sharing, Dependency Graphs und vieles mehr. In diesem Artikel zeige ich euch, wie wir bei FORTIX Nx in der Praxis verwenden.
Adrian Natter
Software Engineer

Nx ist für mich zum Grundstein jeder neuen Angular Anwendung geworden. Wir bei FORTIX haben schon viele Projekte mit Nx umgesetzt und sind immer wieder begeistert, wie einfach es ist, Angular Apps in Monorepos zu entwickeln. Sogar für einzelne Anwendungen, die nicht in einem Monorepo liegen, lohnt es sich, Nx zu verwenden.
Was ist Nx?
Nx ist ein Open-Source Toolkit, das von Nrwl entwickelt wurde. Es erweitert die Angular CLI um viele nützliche Features. Es stellt Tools und Bibliotheken bereit, die uns Entwickler dabei unterstützen, effizienter zu arbeiten. Diese sind besonders hilfreich für Projekte mit mehreren Anwendungen, Bibliotheken und geteiltem Code. Nx verbessert die Developer Experience durch fortschrittliche Funktionen wie Codegenerierung, Dependency Graphs und konsistente Projektstrukturen. Nx ist nicht nur für Angular Projekte geeignet, sondern auch für React, Node.js und viele weitere Technologien.
Vorteile von Nx
- Wiederverwendbarkeit von Code: Mit Nx können wir Bibliotheken erstellen, die in mehreren Apps wiederverwendet werden können.
- Effizenter Entwicklungsprozess: Nx optimiert die Build- und Testprozesse und ermöglicht es uns, nur die geänderten Teile unserer Anwendung zu kompilieren und zu testen.
- Dependency Graphs: Nx erstellt einen Dependency Graphen, der uns hilft, die Abhängigkeiten zwischen unseren Projekten und Bibliotheken zu visualisieren.
- Konsistente Projektstruktur: Nx definiert eine konsistente Projektstruktur, die uns hilft, unsere Anwendungen und Bibliotheken besser zu organisieren. Dies erleichtert die Wartung und Weiterentwicklung unserer Anwendungen.
- Moderne Tools: Nx bietet moderne Tools wie Cypress, Jest, ESLint, Prettier und Storybook, die uns helfen, unsere Anwendungen zu entwickeln, testen und dokumentieren.
Wo Licht ist, ist auch Schatten. Nx ist nicht perfekt und hat auch einige Nachteile.
Nachteile von Nx
- Lernkurve: Nx hat eine steile Lernkurve und es kann dauern bis alle Entwickler:innen sich mit den Konzepten und Tools vertraut gemacht haben.
- Komplexität: Ein Monorepo kann schnell sehr groß und komplex werden. Es ist wichtig, die Struktur und Organisation des Monorepos sorgfältig zu planen und zu pflegen.
- Merge Konflikte: In einem Monorepo kann es häufiger zu Merge Konflikten kommen, da mehrere Entwickler an verschiedenen Teilen des Codes arbeiten.
- Zugriffskontrolle: In einem Monorepo hat jeder Entwickler Zugang zum gesamten Code des Projekts. Es gibt keine einfache Möglichkeit Teile des Codes zu von unabsichtlichen Änderungen zu schützen. Deshalb sind Reviews und Tests umso wichtiger.
Nichtsdestotrotz überwiegen für mich die Vorteile von Nx und ich kann es nur empfehlen, es in jedem Angular Projekt zu verwenden.
Nx in der Praxis
Ich möchte euch noch ein kleines Beispiel zeigen, wie wir bei FORTIX Nx in der Praxis verwenden. Für unseren Kunden Bundesverband Photovoltaic Austria durften wir schon 3 verschiedene Angular Projekte umsetzen. Um dies möglichst effizient und somit auch kostengünstig zu gestalten, haben wir uns für die Verwendung von Nx entschieden. Dadurch konnten wir viele Vorteile von Nx nutzen und die Projekte schneller und effizienter umsetzen.
Bei den Projekten handelt es sich um nützliche Online PV-Tools für die Planung einer PV-Anlage. Die Tools sind auf der Website des Bundesverband Photovoltaic Austria verfügbar:
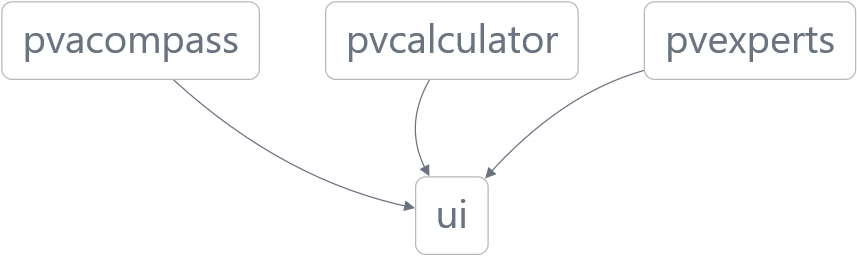
Alle Projekte leben in einem gemeinsamen Nx Monorepo. Mit dem Dependency Graph von Nx können wir die Abhängigkeiten zwischen den Projekten und Bibliotheken visualisieren und so einen besseren Überblick über die Struktur des Monorepos erhalten.
nx graph

Alle 3 Anwendungen sind im Corporate Design von PV Austria umgesetzt. Darum wurde eine UI-Bibliothek erstellt, die alle UI-Komponenten für die verschiedenen Anwendungen enthält. Da es meistens ähnliche Komponenten in den verschiedenen Apps gibt, konnten wir viel Code wiederverwenden und die Entwicklung beschleunigen.
Diese Anwendungen haben sonst keine weitere geteilte Businesslogik, deshalb haben wir keine weiteren Bibliotheken erstellt. In komplexeren Anwendungen ist es aber möglich, mehrere Bibliotheken zu erstellen um so viel Code wie möglich wiederzuverwenden.
Wenn wir jetzt z.B. die PV-Profi-Suche App mit Cypress testen wollen, nimmt Nx uns viel Arbeit ab. Mit einem einzigen Befehl können wir End-to-End Tests für unsere App konfigurieren:
nx generate @nx/cypress:cypress-project --name=pvexperts-e2e --project=pvexperts
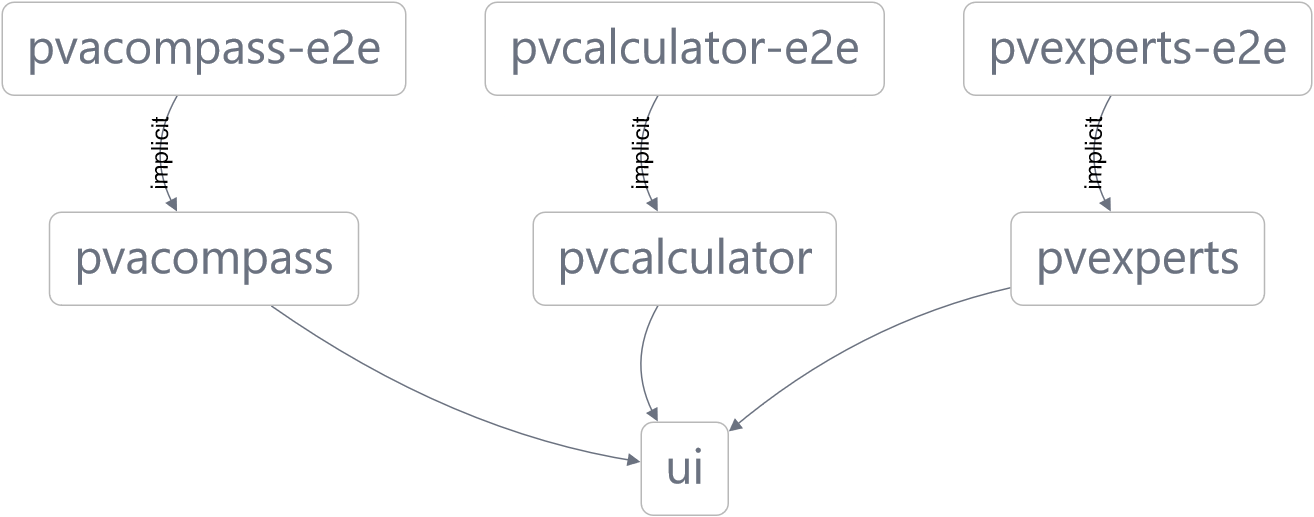
Wenn wir jetzt den Dependency Graphen erneut anzeigen, sehen wir, dass ein neues Projekt für die Cypress Tests erstellt wurde:

Fazit
Nx hat die Art und Weise, wie wir Angular Apps entwickeln, grundlegend verändert. Die Lernkurve ist steil, aber wenn man erstmal die Konzepte und Tools verstanden hat, bietet Nx viele Vorteile, die die Entwicklung von Angular Apps oder Projekten mit anderen Technologien deutlich effizienter machen.
Adrian Natter
Software Engineer