Web Entwicklung
Angular – Smart und Dumb Components
Eine gute Software Architektur ist ein wichtiges Puzzleteil für den Erfolg eines Projekts. Sie definiert die zentralen Elemente aus denen das Softwaresystem besteht und gibt den Bauplan vor. Für Angular gibt es einige Software Architektur Konzepte um skalierbe Web Apps zu entwickeln.
Adrian Natter
Developer bei Fortix

Ein sehr oft eingesetztes Konzept ist die Unterteilung von Angular Components in Smart und Dumb Components (oder Container und Presentational Components).
Kurz und knackig lassen sich Smart und Dumb Components so unterscheiden:
- eine Smart Component kann externe Abhängigkeiten haben und darf Nebeneffekte triggern (z.B.: API Calls)
- eine Dumb Component hat keine externe Abhängigkeiten und produziert keine Nebeneffekte. Kommunikation mit der Parent Component soll nur über
@Input()und@Output()Decorators erfolgen.
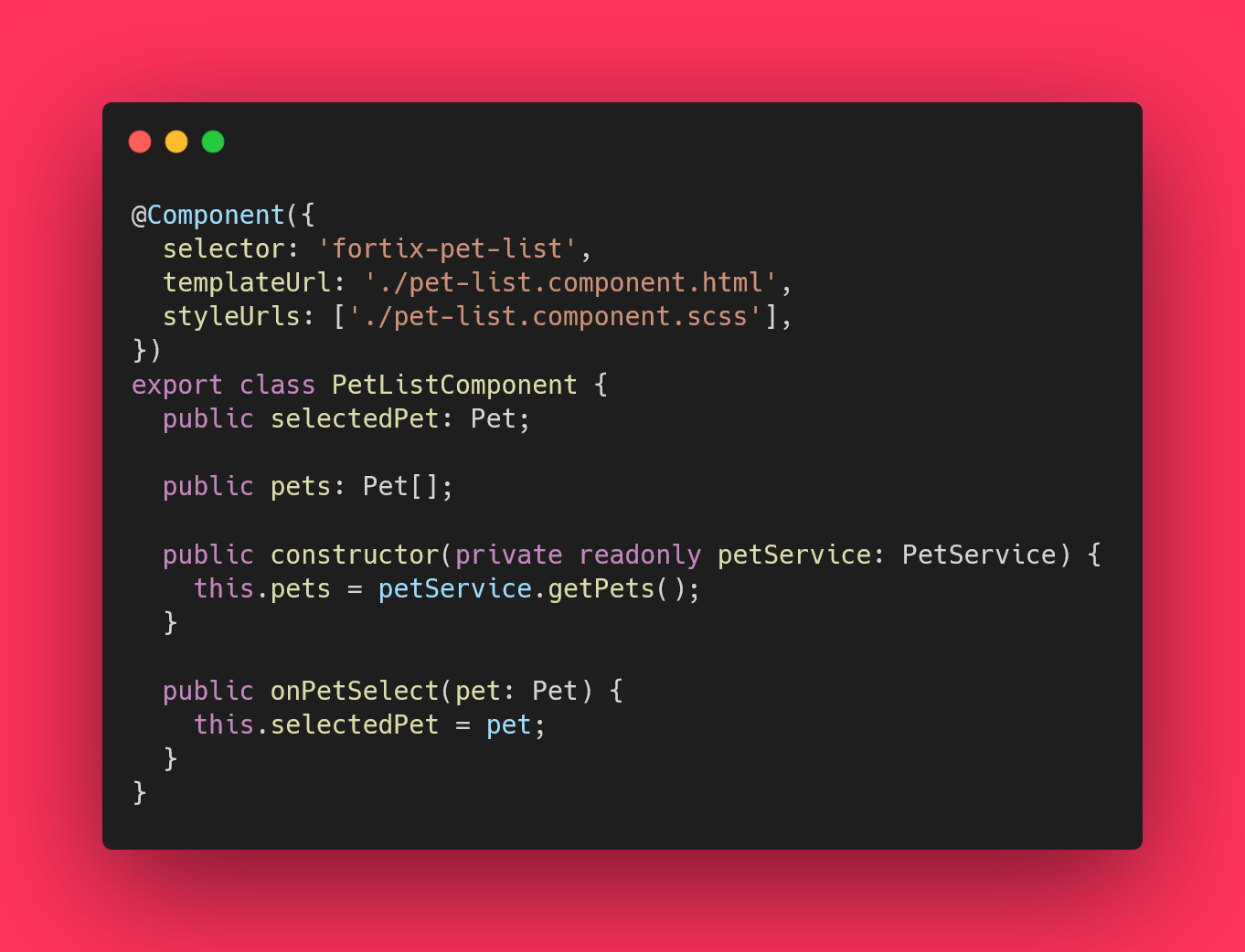
Smart Components beinhalten meistens mehrere Dumb Components und werden meistens direkt von einer Route aufgerufen und triggern das Laden von Daten aus einem Service Layer. Eine klassische Smart Component ist eine Liste, die bei Initialisierung Daten lädt:

Eine Liste als Smart Component
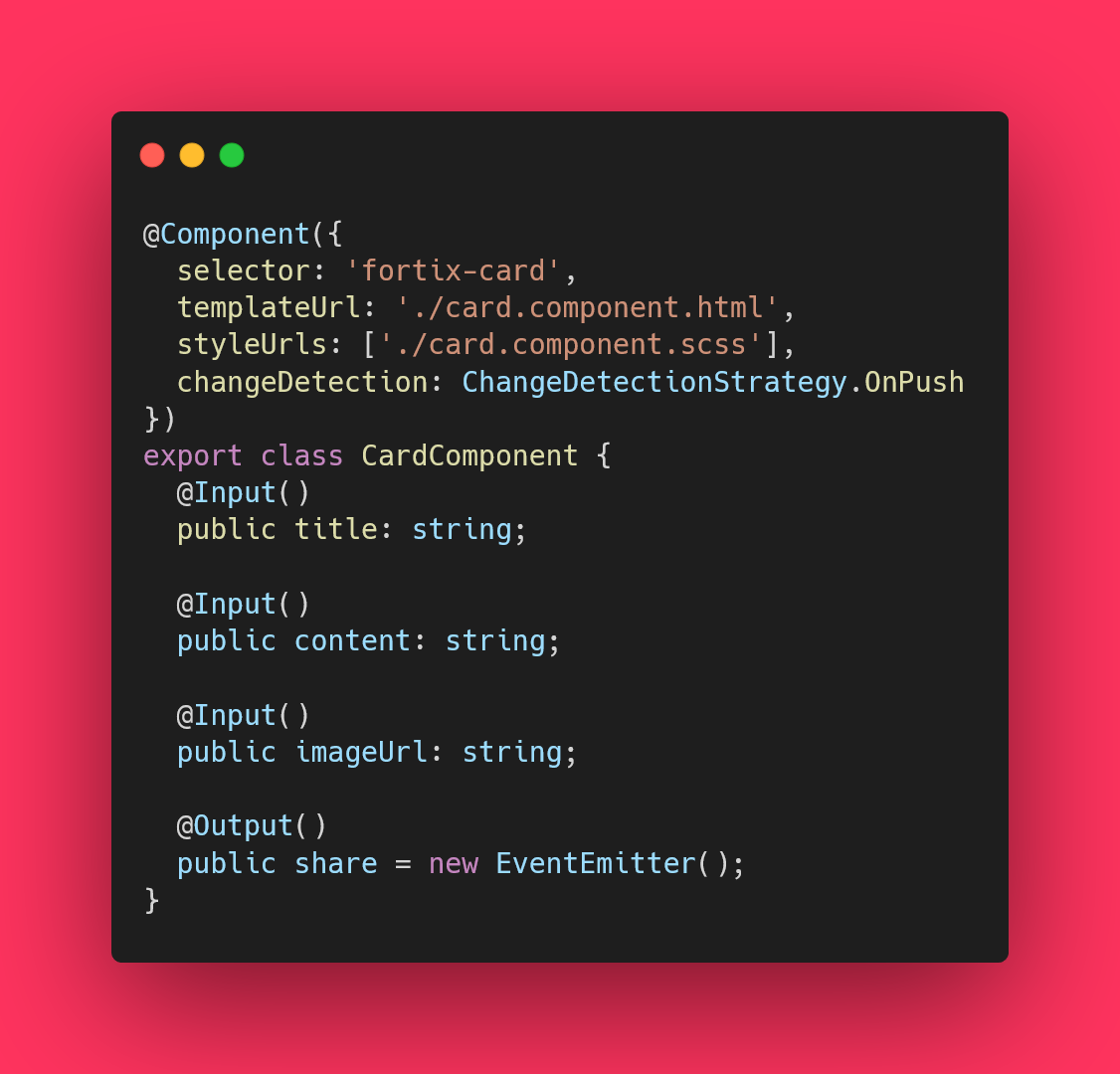
Dumb Components nehmen Daten entgegen und zeigen diese an. Zusätzlich lösen sie Events aus, auf denen die Smart Components reagieren können. Sie haben keinen Zugriff auf Services, um Daten auszulesen bzw. zu speichern. Diese Eigenschaften machen Dumb Components sehr leicht an verschiedenen Stellem wiederverwendbar in unserer App. Zum Beispiel können wir eine Card Component erstellen, um Daten in einer Material Card anzuzeigen:

Card als Dumb Component
Ein weiterer Vorteil ist, dass in Dumb Components die Angular Change Detection auf OnPush gestellt werden kann. Angular führt die ChangeDetection nun nicht mehr automatisch aus, sondern wartet darauf, bis sich die Werte in den @Input() Decorators ändern. Dies reduziert den Change Detection Zyklus dramatisch und bringt bei großen Applikationen einen riesigen Performance Boost.
Wir haben durch Anwenden dieses einfachen Patterns, die Wiederverwendbarkeit von Components und die Performance in einigen Angular Applikationen schon steigern können.
Wenn du noch Fragen speziell zu Angular hast oder Unterstützung bei der Entwicklung von skalierbaren Apps brauchst, melde dich einfach bei uns unter [email protected].
Adrian Natter
Developer bei Fortix