Web Entwicklung
Änderungen im Google Ranking – Die Core Web Vitals
Die Core Web Vitals stellen neue Faktoren zur Messung und Bewertung einer Website dar. Die Nutzerfreundlichkeit im Web wird in Zukunft immer mehr von Bedeutung sein. Google als Marktführer ist dabei ganz vorne mit dabei, dies zu gestalten. Und wie letztes Jahr bereits von Google angepriesen, soll es im Jahr 2021 Änderungen im Google-Suchmaschinen-Ranking geben.
Jonas Liebst

Was sich ab Mai 2021 im Google Ranking ändert.
Die Core Web Vitals stellen neue Faktoren zur Messung und Bewertung einer Website dar.
Die Nutzerfreundlichkeit im Web wird in Zukunft immer mehr von Bedeutung sein. Google als Marktführer ist dabei ganz vorne mit dabei, dies zu gestalten. Und wie letztes Jahr bereits von Google angepriesen, soll es im Jahr 2021 Änderungen im Google-Suchmaschinen-Ranking geben.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
Nun ist es soweit und zum 1. Mai 2021 werden neue Faktoren hinzugezogen, die sogenannten Page Experience Signals. Sie fallen unter die Core Web Vitals und messen & stellen die Nutzerfreundlichkeit von Websites in den Fokus. Hauptaugenmerk liegt hier auf der mobilen Nutzerfreundlichkeit, verbunden mit der technischen Performance. Zurückzuführen ist diese Entscheidung auf die weltweit hohe Anzahl (über 70%) an mobilen Besuchern von Websites. Damit gibt Google – der in meinen Augen immer noch unzureichenden – mobile-first-Entwicklung einen Schub.
Wie sah das organische Google-Ranking bisher aus (vereinfachte Darstellung)?
Keywords
Wer auf seiner Website mit Keywords arbeitet, wird dafür bei der Suche belohnt: Die Suchmaschine geht bei der Eingabe derer während der Suche davon aus, dass die Seiten, die diese Wörter enthalten, relevant für die Suchanfrage sind. Google selbst analysiert sie und bildet eine Wolke aus inhaltlich verwandten Wörtern und Synonymen.
Struktur und Sauberkeit
Experten sehen die Struktur einer Website als ein ebenso wichtiges Element an, welches bei der Erstellung von Websites unbedingt beachtet werden sollte. Dazu zählen Aufzählungen, Nummerierungen und Tabellen. Ebenso spielt die Ladegeschwindigkeit eine entsprechende Rolle: Sauberer Code, optimierte Grafiken und sinnvolle Stylesheets wirken sich positiv im Ranking aus.
Links
Damit Besucher schnell und gezielt zum gewünschten Suchergebnis gelangen können, berücksichtigt Google die Verlinkung zu weiteren Seiten beim Ranking.
HTTPS
Damit sicheres Surfen als Service von Google gewährleistet werden kann, belohnt sozusagen Google das Surfen unter HTTPS mit einem besseren Ranking.
„Was nicht rankt, wird rankend gemacht.“
– Unbekannt
Was ändert sich ab 1. Mai 2021?
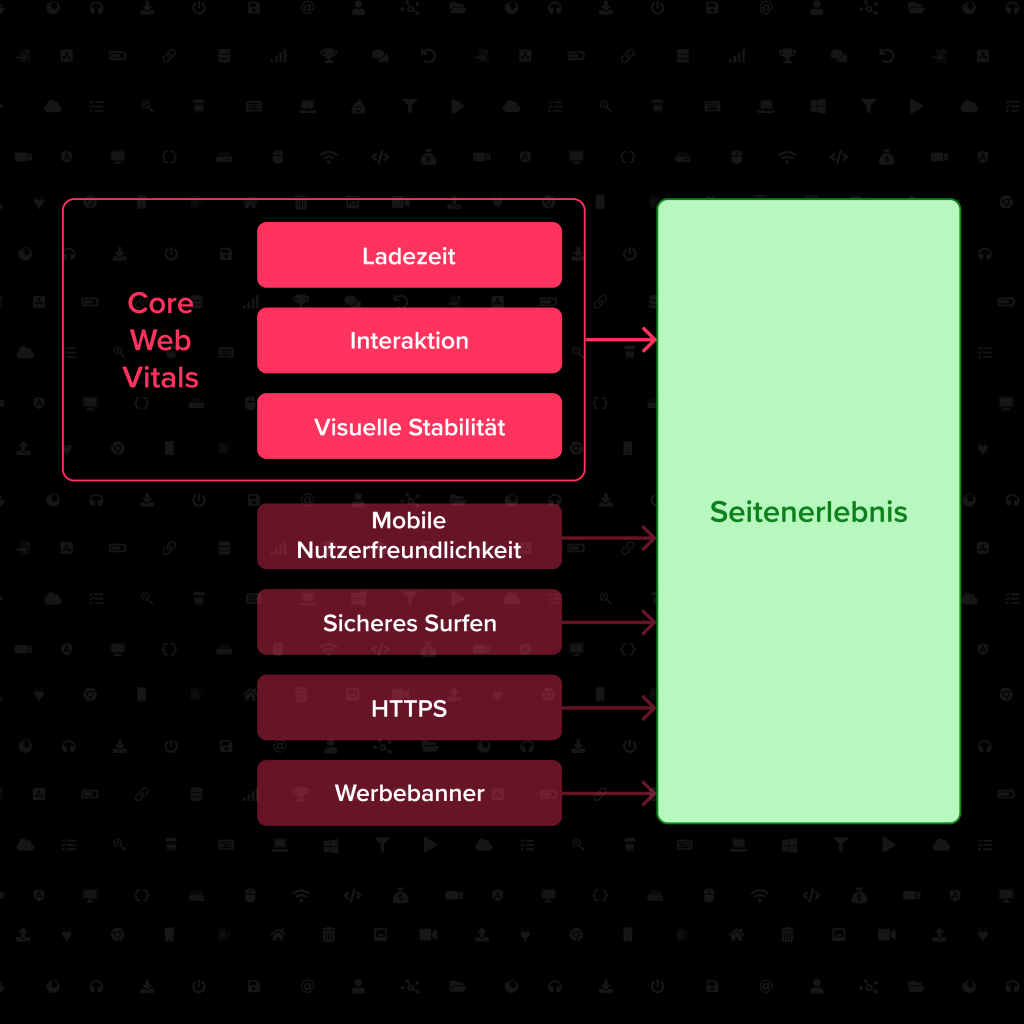
Zukünftig werden neben diesen Faktoren drei weitere in die Bewertung aufgenommen, die Core Web Vitals. Dazu zählen Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) und First Input Delay (FID). Sie bewerten die Qualität einer Website und haben technische Zusammenhänge, welche innerhalb der ersten Sekunden des Besuches von immenser Bedeutung sind.

Largest Contentful Paint
Wie lange dauert es, bis einem Besucher der visuell sichtbare, größte Inhalt angezeigt wird? Grund dafür, den größten Block in die Bewertung miteinzuberechnen, ist die Annahme von Google, dass es sich dabei um den relevantesten Inhalt handelt, welcher eben durch die Suchanfrage gefunden werden soll. Tipps für gute Ergebnisse:
-
Dateigrößen optimieren
-
Frameworks anstelle einer üppigen HTML-Seite
-
Einbindung von Content Delivery Networks
-
Nutzen von Server-Caches
-
Externe Quellen zeitig verbinden
-
Wenig Einsatz von CSS und JS
Cumulative Layout Shift
Wer kennt es nicht? Beim Besuch einer Website verschiebt sich ruckartig der Inhalt und ehe ich den gesuchten Button betätigen kann, bin ich bereits am Seiten-Ende und muss erneut nach ihm suchen. Genau hier setzt CLS an: Google misst, wie oft und wie weit sich Elemente ohne die Interaktion des Besuchers verschieben. Diese beiden Werte werden zusammengelegt und stellen das neue CLS dar. Tipps für gute Ergebnisse:
- Schriftarten vorab laden
- Content-Blöcke im Quelltext hinterlegen
First Input Delay
Bei First Input Delay geht es darum, wie lange eine aufgerufene Website braucht, auf eine Eingabe des Besuchers zu reagieren. Hierbei sind die Servergeschwindigkeit und der Browser von Belang, welche dem Besucher eine leichte Bedienung ermöglichen sollen. Tipps für gute Ergebnisse:
-
Wichtigste Elemente als Erstes laden
-
Kleine JS-Teile
Es lässt sich festhalten, dass Google nun großen Wert auf mobile-freundliche Websites legt. Durchaus wahrscheinlich ist, dass sich die Schwellenwerte dafür, was als schnell oder nicht schnell gilt, in Zukunft ändern werden.
Jonas Liebst