Web Entwicklung
Barrierefreier Zugang im Web
Ob Bodenleitsystem durch Innenstädte, Brailleschrift (Blindenschrift) auf Arzneimittelpackungen oder ein Lift mit Durchsage der Etage in öffentlichen Gebäuden, barrierefreie Gestaltung hat heutzutage einen hohen Stellenwert. Und das ist richtig so! Doch was immer wieder ins Auge sticht: Die digitale Barrierefreiheit im Internet wird nicht wirklich gelebt, sondern stellt Menschen mit Beeinträchtigung und ältere Personen in den Schatten. Dabei nutzen wir alle immer mehr digitale Technologien, die uns den Alltag eigentlich erleichtern sollen. Wir kaufen Kleidung und Einrichtung, buchen die nächste Reise, reservieren Sitzplätze, pflegen soziale Kontakte – online. Einer Umfrage von Aktion Mensch zufolge, nutzen Menschen mit Beeinträchtigung das Internet öfter, als Menschen ohne, was uns genug Anlass geben sollte, speziell darauf zu achten, dass unsere digitalen Angebote barrierefrei zugänglich sind.
Jonas Liebst

Der barrierefreie Zugang zu Websites ist noch längst kein Standard.

Gerade Designer und Entwickler in der Softwarebranche haben eine extrem wichtige Position. Sie sind das Nadelöhr zwischen Menschen und der digitalen Welt und tragen somit auch die Verantwortung, diese Welt so barrierefrei wie möglich zu gestalten. Stichwort Universal Design (Nutzungsmöglichkeit, Flexibilität, Intuition, Aufbereitung Informationen, Fehlertoleranz, geringer körperlicher Aufwand, Größe & Freiraum für Zugang). Besucher sollen unabhängig von ihrer persönlichen Einschränkung alle Inhalte aufnehmen können. Das Ziel: Visuell ansprechende aber auch durch technische Hilfsmittel erkennbare digitale Inhalte.
EU-Richtlinie 2016/2102
Dieses Anliegen verfolgt auch das Gremium World Wide Web Consortium (W3C), welches versucht, einen Standard zur Barrierefreiheit im Web, zu erreichen. Um an das Ziel zu gelangen, hat das W3C einen Leitfaden bestehend aus zwölf Richtlinien veröffentlicht, die auf den vier Prinzipien wahrnehmbar, bedienbar, verständlich & robust beruhen. Darin enthalten sind Alternativen, wie zum Beispiel eine Audiodeskription eines Videos, und Empfehlungen, wie e.g. der Verzicht auf aufblitzende Elemente.
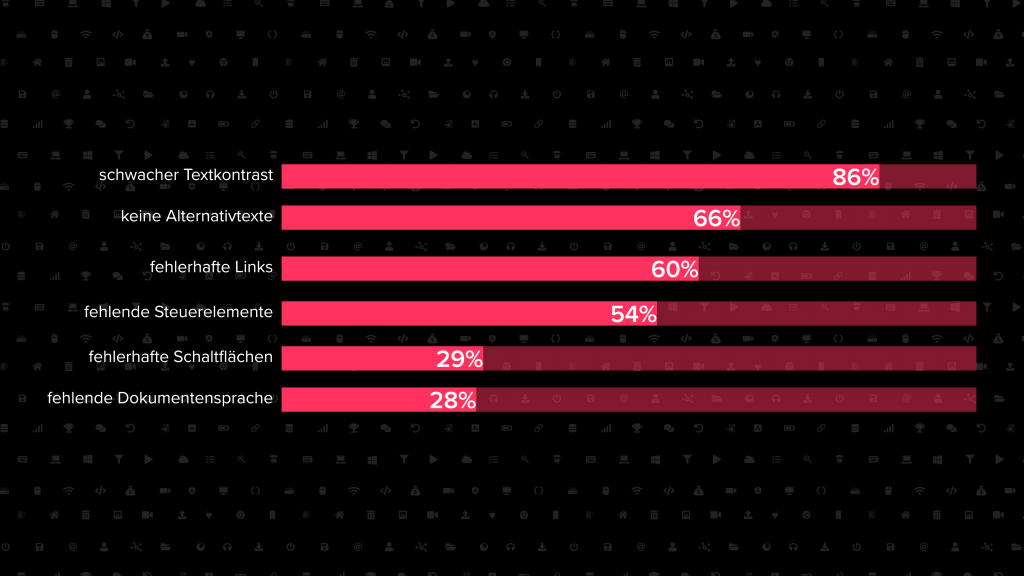
Welche Barrieren können auftreten?
- Technische Einschränkungen
- Inhalte sind nicht für die Ausgabe mittels Unterstützungs-technologie abrufbar, kaputter Smartphone-Lautsprecher
- Beeinträchtigung der Sehkraft
- Totale Farbenblindheit, Gelb/Blau-Rot/Grün-Farbenblindheit, Weitsichtigkeit, Tunnelblick, Sonnenschein
- Einschränkungen des Hörens
- Taube Personen
- Motorische Beeinträchtigung
- diverse körperliche Barrieren
- Beeinträchtigung des Lesens & Schreibens
- Legasthenie, Wortschatz
- Konzentrations-Schwierigkeiten
- e.g. ADHS
Wie erleben Menschen mit Beeinträchtigung eine Website?
Um sich zu sensibilisieren und ein Gespür dafür zu bekommen, wie Websites für beeinträchtigte Personen aussehen, gibt es ein Chrome Plugin, welches unterschiedliche Beeinträchtigungen simuliert:
https://chrome.google.com/webstore/detail/web-disability-simulator/olioanlbgbpmdlgjnnampnnlohigkjla
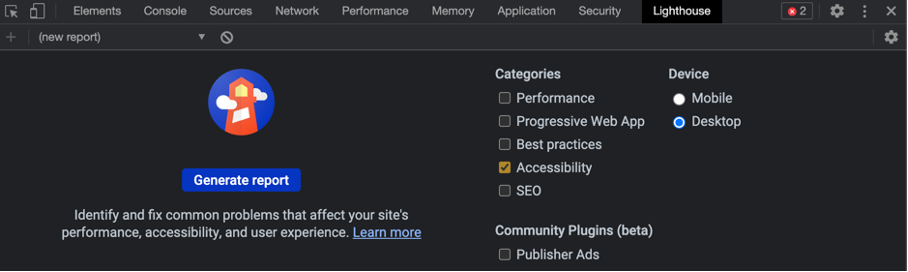
Um darauf reagieren zu können, stellt Chrome mit den Entwicklertools über Lighthouse eine Analyse von Websites zur Verfügung, die die Barrierefreiheit überprüft.

Worauf können wir beim Erstellen einer Website achten?
- Klare Trennung von Inhalt, Struktur & Design
- für eine bessere Übersichtlichkeit
- Skalierbarkeit beachten
- em- oder %-Angaben
- Reaktionsfähigkeit
- Einhalten der Struktur mit h1, h2, h3 etc.
- HTML-Grundbegriffe
- für das Einbinden individueller Styles
- Navigation
- Steuerung durch Tastatur
- Kontraste
- Farben wählen mit hohem Kontrast, so gibt es keine Probleme bei Farbenblindheit
- Hochdeutsch
- damit Programme den Inhalt lesen können
- Einfache Sprache
- sodass Sätze nicht zu komplex werden und nachvollziehbar sind
- Metadaten
- Title-Tags & Meta-Description nutzen, damit die Suche vereinfacht wird
- Text-/Bildalternativen
- Screenreader benötigen sie für die Sprachausgabe
- Keine wichtigen Inhalte verstecken
- wie Impressum oder Kontakt
„Das Internet sorgt schon heute dafür, dass Menschen mit Behinderungen autonom und selbstbestimmt an der Gesellschaft teilhaben können.“
– Iris Hobler, Coachin & Journalistin
Durch das Anpassen der Inhalte profitiert schlussendlich nicht nur der Nutzer: Die Zielgruppe erweitert sich, da ein größerer Personenkreis das Angebot uneingeschränkt erfahren kann. Eine Reduzierung der Entwicklungs- und Instandhaltungskosten bringt den Vorteil, dass Inhalte leicht ausgetauscht werden können. Und durch die Möglichkeit, die Website auf mobilen Geräten optimiert anzuzeigen, kann auf eine zusätzliche mobile Version verzichtet werden. Eine saubere Struktur bringt wiederum SEO-Vorteile mit sich.
Geben wir den ca. 1,7 Mio. Menschen mit temporärer oder dauerhafter Beeinträchtigung in Österreich die gleiche Chance im Web ohne Schwierigkeiten zu surfen, wie es Personen ohne tun können.
Jonas Liebst