Web Entwicklung
Die wichtigsten VSCode Extensions für Angular Developers
Erleichtere dir das Leben als Angular-Entwickler und erreiche maximale Produktivität mit diesen VSCode Erweiterungen.
Adrian Natter

Visual Studio Code ist schon lange eine der führenden IDEs für Webentwickler. Das liegt zweiffellos daran, dass VSCode schlank und mit einer Vielzahl von Extensions erweitert werden kann. In diesem Post werde ich meine bevorzugten Add-ons vorstellen, die ich täglich als Angular Entwickler im Einsatz habe.
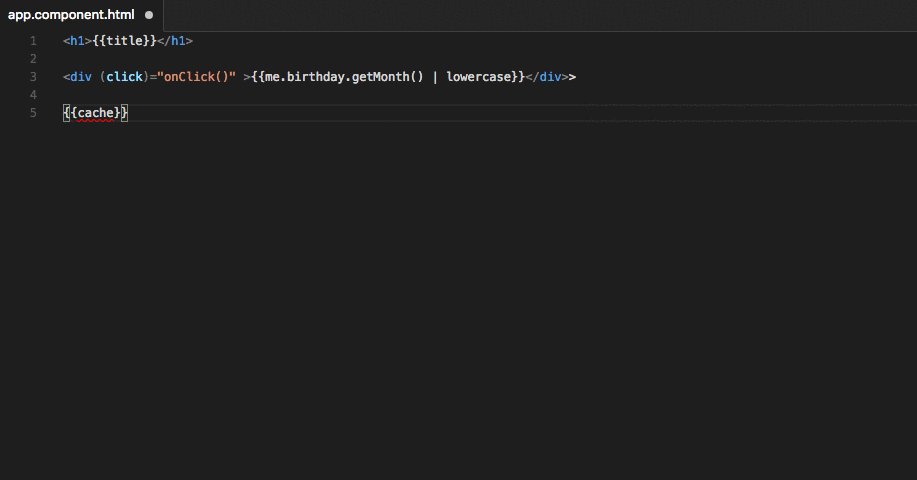
Angular Language Server

Ein absolutes MUSS in der Angular-Entwicklung. Dieses Tool hilft beim Erstellen von Angular Templates mit Autocomplete. Ohne diese Erweiterung ist es fast unmöglich, fehlerfreie Angular Templates zu schreiben.
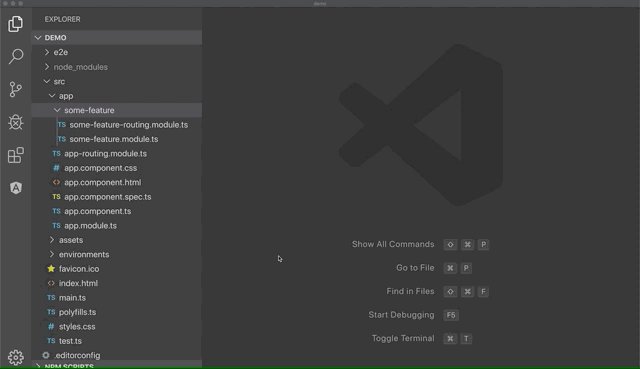
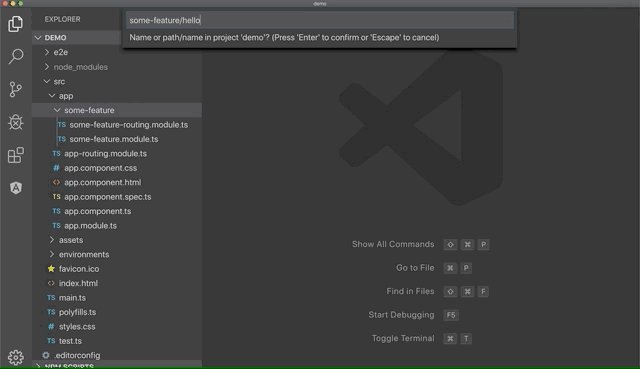
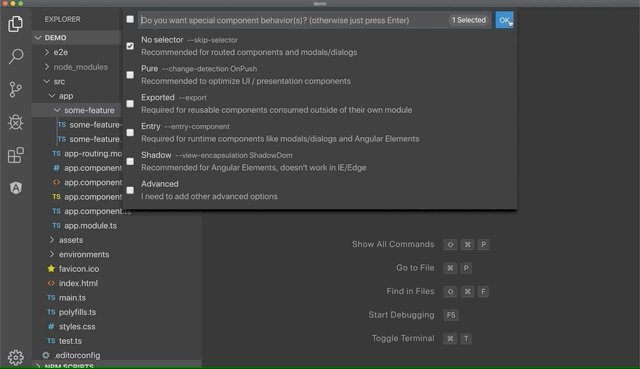
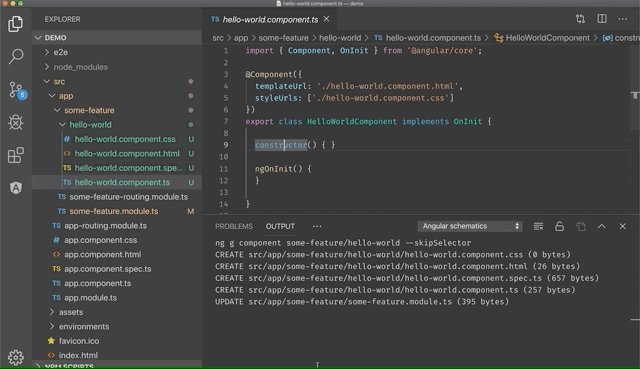
Angular Schematics

Das Angular Schematics Plugin erleichtert dir den Aufbau deiner Components. Mit einem Rechtsklick auf den gewünschten Ordner kann ganz leicht eine neue Komponente hinzugefügt werden. Weitere Eingaben im folgenden Wizard konfigurieren die neue Komponente, so wird das Erstellen von Smart und Dumb Components ein Kinderspiel!
Jest Runner

Mit dieser Extension erspart ihr euch eine Menge Zeit beim Schreiben von neuen Unit Tests. Im Vergleich zu der bekannteren vscode-jest Erweiterung, kann Jest Runner einen einzelnen spezifischen Test ausführen. Dazu wird einfach über jedem Test auf "Run" geklickt, und schon wird der Test im Terminal ausgeführt.
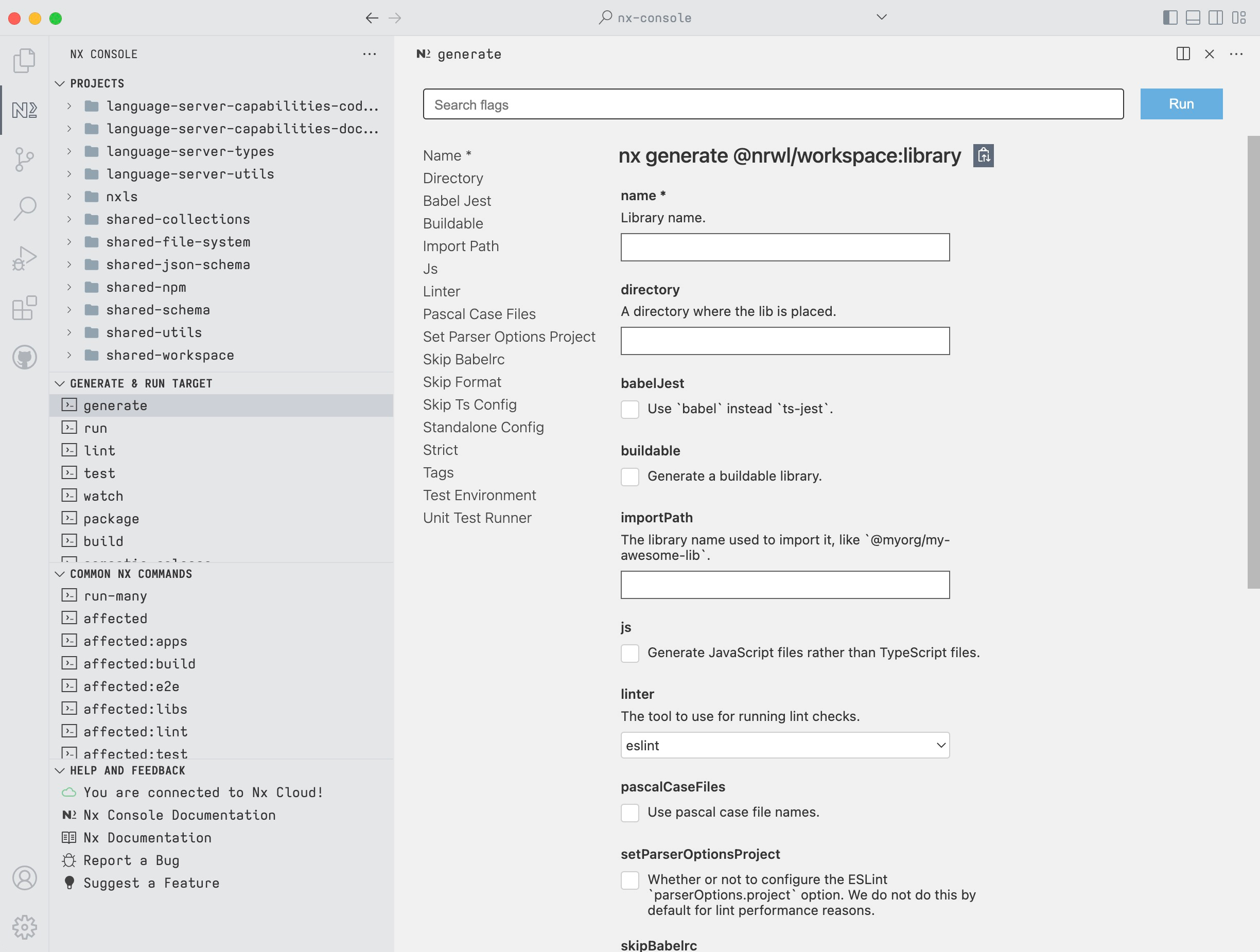
Nx Console

Nx Monorepos kommen bei FORTIX Projekten oft zum Einsatz. In großen Angular Apps wird dazu auch NgRx verwendet. Mit Nx Console können ganz leicht Libraries, Components, Services uvm. über eine UI generiert werden. Grundsätzlich ist es möglich, jedes Nx CLI Command mit dieser Console auszuführen. Sobald ihr dieses Tool installiert habt, müsst ihr nie wieder nach einem Nx Command suchen.
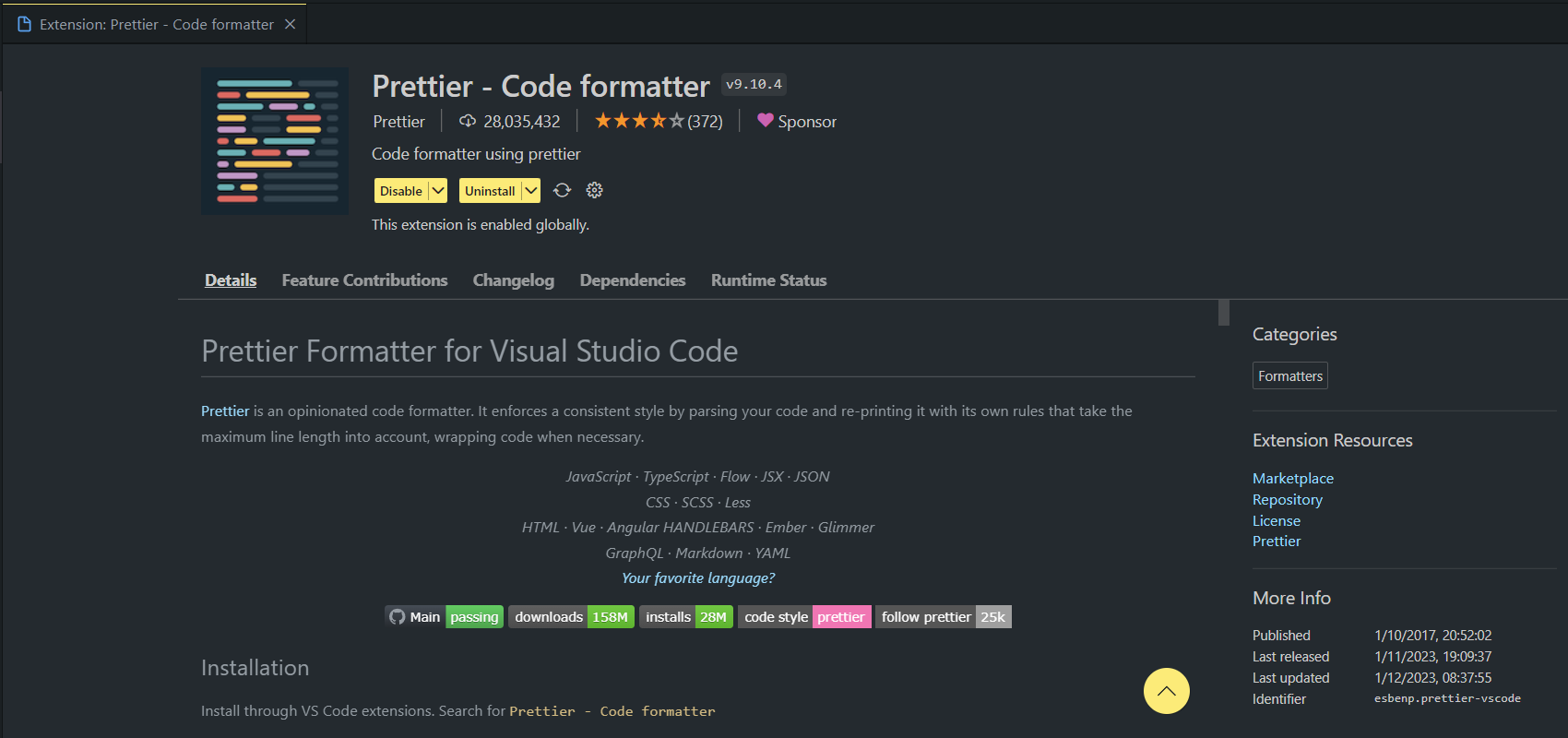
Prettier - Code formatter

Der wahrscheinlich meistgenutzte Formatter in VSCode. Prettier arbeitet mit einem eigenen Configuration File mit dem die wichtigsten Formatierungsoptionen festgelegt werden können.
ESLint

ESLint ist ein Tool für statische Codeanalyse. Mit ESLint können mögliche Probleme und Bugs noch während der Entwicklung gefunden und behandelt werden. Eigene Regeln und individuelle Konfigurationen für den Code sind ebenfalls möglich.
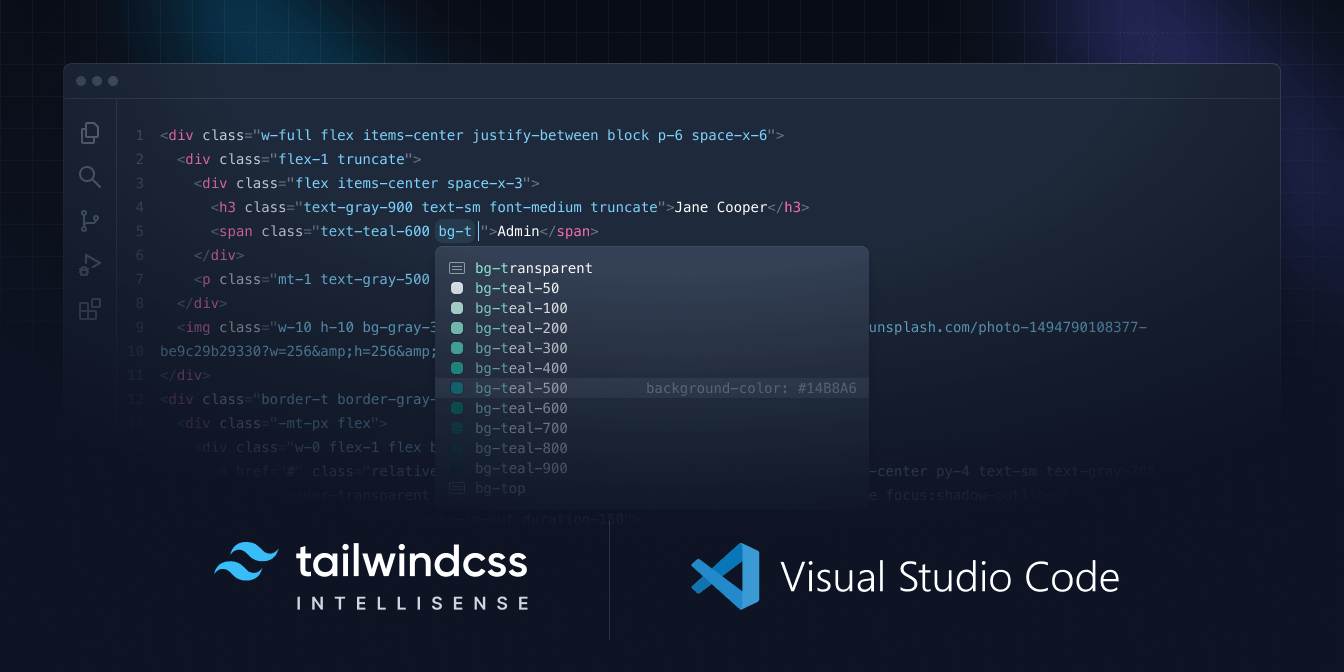
Tailwind CSS IntelliSense

Tailwind ist ein CSS Framework welches gerade einen regelrechten Hype erfährt. Hunderte vordefinierte CSS Klassen werden durch diese Extension leicht auffindbar. Das Arbeiten mit Tailwind wurde für mich durch diese Hilfe erleichtert.
Color Highlight

Eine sehr simple Erweiterung die aber einen großen Nutzen hat. Es werden alle CSS/Web Farben im Code farblich hinterlegt. Zum Beispiel wird dann #6699cc blau eingefärbt.
Ich hoffe, dass all diese Erweiterungen es euch ermöglichen Zeit zu sparen und produktiver mit Angular zu arbeiten. Wenn ihr noch weitere VSCode-Erweiterungen kennt die ihr täglich benützt, zögert nicht und meldet euch bei uns über Social Media oder schreibt mir eine Mail.
Adrian Natter